Joseph The king
المدير العام


عدد المساهمات : 156
نقاط : 409
السٌّمعَة : 0
تاريخ التسجيل : 18/07/2012
 |  موضوع: كود css وضع صورة فوق الفئات موضوع: كود css وضع صورة فوق الفئات  7/19/2012, 18:37 7/19/2012, 18:37 | |
| بسم الله الرحمن الرحيم
حصريا كود css وضع فرق فوق الفئات
| اقتباس: | table.forumline {
background:
url(ضع هنا رابط الصورة);
padding:
102px 0px 0px 0px;
background-position:
c;
border: 0px dashed
#0DB4FC;
} |
وهنا الكود الخاص بالصوره اعلى الفئه مع كود اخر لتقسيم الاطار| اقتباس: |
table.forumline {
background: url(ضع هنا رابط الصورة);
padding: 102px 0px 0px 0px;
background-position: c;
border: 0px dashed #0DB4FC;
}
/*============================================
=====================================Arbchamel css*/
#page-footer
{
border:9px width: 190%; height: 8.5em; ridge #120D0B;
background:#100C0A url(ضع هنا رابط الصورة);
}
====================================================
===============================End script Arbchamel code Css==*/
/*============================================
=====================================Arbchamel css*/
.forumline{
background-color: #32194E;
border: 2px #32194E solid;
}
.bodyline{
background-color: none;
border: 0;
padding:0;
}
.row1
{
border:2px solid #32194E;
border-collapse: separate;
}
.row2
{
border:2px solid #32194E;
}
.row3
{
border:2px solid #32194E;
}
====================================================
===============================End script Arbchamel code Css==*/ |
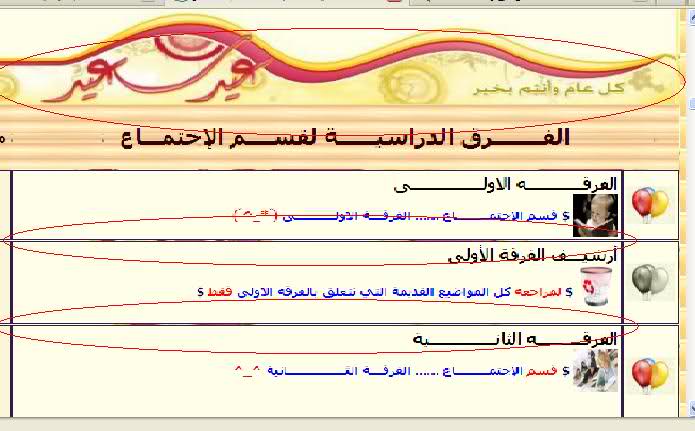
صورة :  https://2img.net/h/oi30.tinypic.com/2h55fs8.jpgطريقة الوضع الموحدة https://2img.net/h/oi30.tinypic.com/2h55fs8.jpgطريقة الوضع الموحدة- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
كيف حل مشكلة بعد وضع الكود ولم يظهر مظهر المنتدى \ الصفحة الرئيسية \ الهيكل و التراتب \ الفصل بين الفئات في الصفحة الرئيسية : متوسط
مبرررررررروك عليك الكودبالتوفيق | |
|
arab cod
عضو جديد

الجنس : 
عدد المساهمات : 7
نقاط : 7
السٌّمعَة : 0
تاريخ الميلاد : 16/04/1990
تاريخ التسجيل : 21/07/2012
العمر : 34
الوظيفة : طالب
الهوآية : internet
 |  موضوع: رد: كود css وضع صورة فوق الفئات موضوع: رد: كود css وضع صورة فوق الفئات  7/21/2012, 03:48 7/21/2012, 03:48 | |
| موضوع جميل ورائع
يستحق الرد عليه
شكرا جزيلا ع
النقل المفيد ع هذا
الموضوع والرائع
يسلموووووووو | |
|
